a-blog cmsのエントリー作成(変更)フラットバージョンを作ってみました。

まいど。
ってことで入力画面をできる限り「フラット」にしてみました。
フラットデザイン…って感じなのでしょうかね。
私デザイナーでないのでそこら辺あまり言及できないのですが。
とはいえ、作った以上は考えている事もあるわけで。
そのあたりをちょろっとだけ。
入力画面が変わります。
noteの入力画面をみて「わー、これだけいろんな要素を削除できるんだ」って思ったのがきっかけです。
で、実際使って見ると
「文章書くだけなら結構気持ちがいい」
ってことに驚きました。
「じゃあこれをa-blog cmsに実装してみよう。」
と思って作ったのが今回のテーマです。
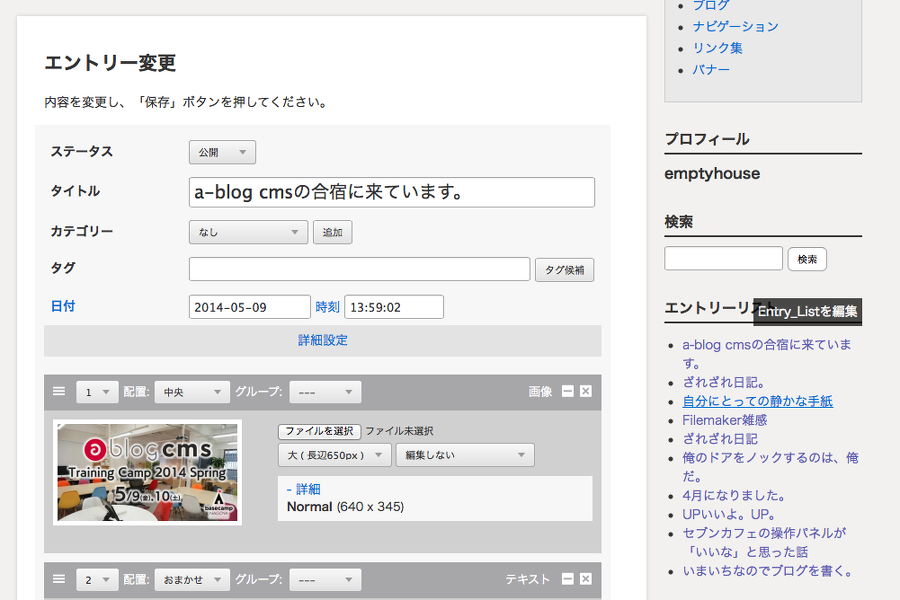
このような管理画面が

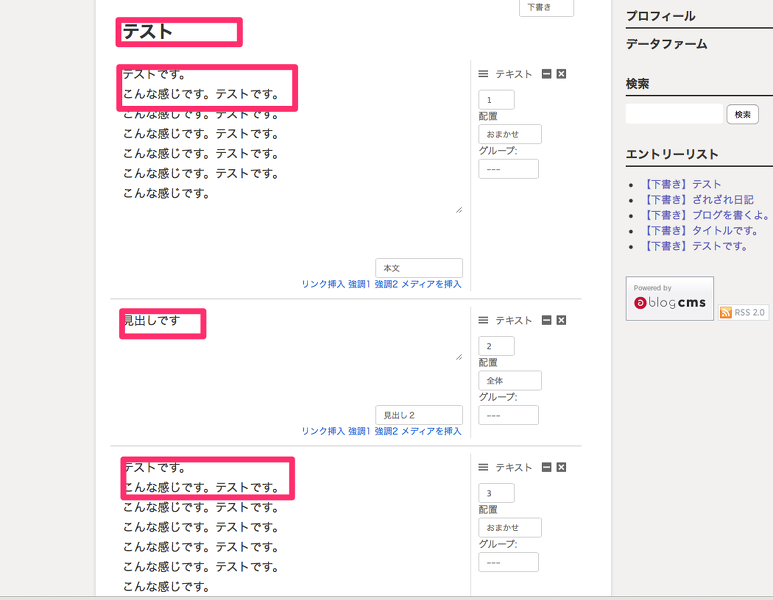
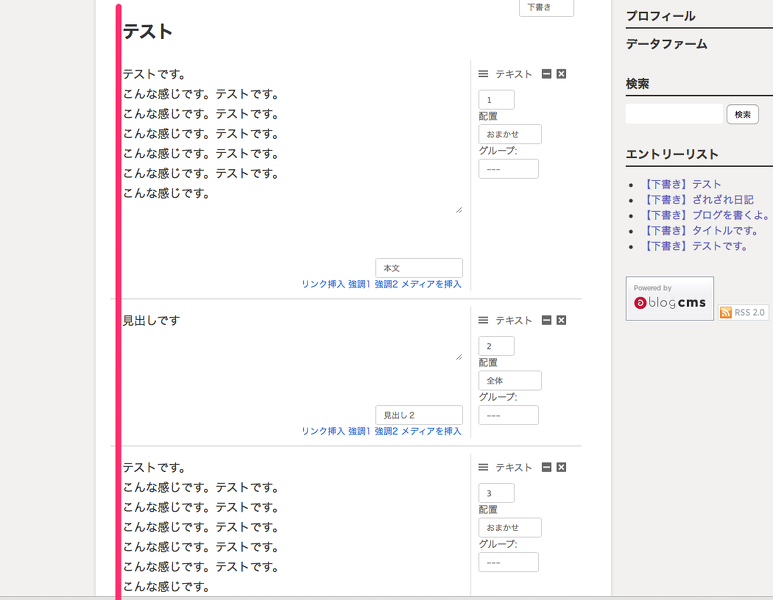
こんな感じになります。

Unit→Outlineという考え方
a-blog cmsの特徴であるユニット形式。大好きです。
この恩恵をいろんなところで受けてきました。
ですが、a-blogの頃から数えて数年。次の一歩があるのでは?と漠然と思っていました。
その「漠然」がnoteの入力画面をみて
「ひらめいた」「つながった」
という感じです。
それは
「ユニットの画面で文章全体のアウトラインを確認、推敲しやすくすれば、より使いやすくなるのではないか」
「ユニットの入力画面に新たな価値が生まれるのではないか」
という思いでした。
気をつけたポイント
気をつけた点は単純に二つです。
一つは
「左上から常にコンテンツが始まる」ということ。
現状ではそこにユニットの並び順がきていましたが、これを右に移動しました。

もう一つは
「左の列にコンテンツが整列してること」
です。なのでテキストユニットのプルダウンなどは全部右側に移動しました。

はたしてこれでいいのか。
この使い勝手が正解なのか?
などと。いろいろ思う事はあるのですが。
とりあえずこの管理画面で自分のブログや自社サイトは使ってみます。
そこでいろいろ感じる事があれば修正すればいいし。
気になるけどなんとなく使い続けられたなら、たいした事でもないのだろうし。
と、いうことで。ダウンロードはこちらから。
インスピレーションをうけたnoteに投げ銭システム的に記事さくせいしました。
ダウンロードはそちらからお願いいたします。
https://note.mu/datafarm/n/n7e12d4dfb2bb
もしよかったら投げ銭してちょ。
更新 2014月05日12 16時32分