webの事を色々説明した日
まいど。
なんで今日もこんな時間に日記…。
あ、カオリンお誕生日おめでとう(とここでフェイント)
■構造、構造、構造、構造、修造
うちのデザイナーさんはwebをはじめたばっかり。
デザインスキルはDTPやってたからあるし、センスもいいものがある。
でもそれを「web」って世界で発揮できるかっていうと、それはまた別の話し。
webの仕組みやルール(構造)がわかってないとデザインが「あれ?」って感じになるし。
かといってそればかりを意識すると、なんだかつまらないデザインになる。
色んなバランスの中で、個性を活かす場所をみつける。その「みつけるスキル」をつくるため。
そのために必要なのが、
構造を意識する、理解するって話。
おれがいうのもおこがましいけど、それでも自分で分かる限りは全部出して話す。
ちょっと自分ばかりが話し過ぎている気もするけれど。それでも話す。
その中で細かい言葉のニュアンスには、けっこう厳しい気がします。誤解されたくないので、意味を。
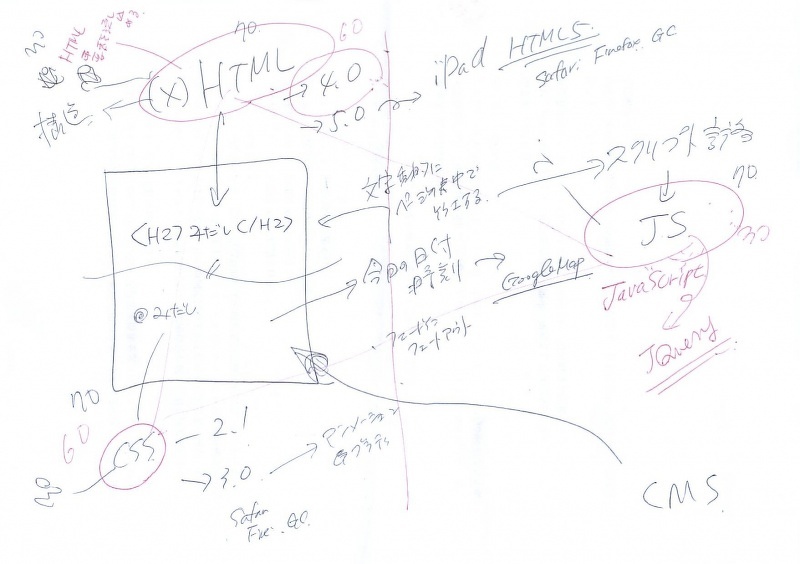
■聞きなれないからCSSとCMSの違いも、一瞬混同してしまうんだよね。
webは専門用語が非常に多い。外国人、いや宇宙人みたい話だ。
よくDTPと比較されるれけど、DTPに比べたら非常に立体的な世界。
そのあたりが「同じ一枚」になってしまうから見逃されがちなんだけど。
それは初心者の彼も最初は同じで。
今はだいぶ改善できてるけど、なかなか「情報」が自分の中で整理整頓された「知識」になってこない。
おお、そうか、情報を整理整頓すると「知識」になるのか、と今発見。
そういう感じのしゃべりが、デザイナーさんと話しているときにもたくさんあった。
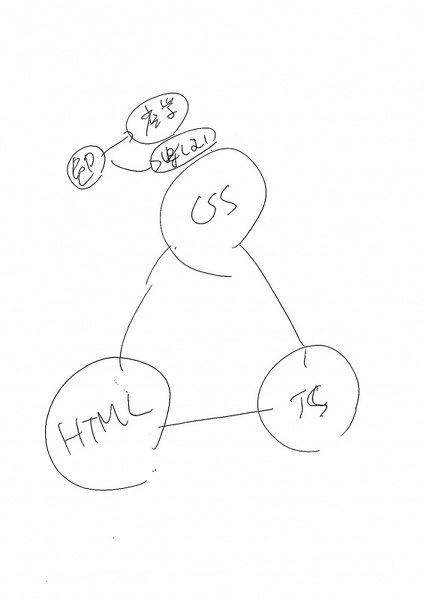
「htmlとCSSとJSには上下があって、htmlが土台。それをCSSで配置して、JSで操作する」
「CSS、JSと高度な部分があるけど、基礎はhtml。htmlは構造化。構造がないと、CSSはレイアウトするものがないし、JSも操作する相手がいない」
「どれが必須ってことはないけど、構造を理解しないと、デザインが理路整然としない」
「構造をそのままみせても、10人に一人も納得しない。そこにデザインが入ると10人のうち12人が理解してくれる事もある。「これいいよ」って進めてくれるから。デザインにはそういう力がある」
「見ている人には「html+CSS+JS」に触れてもらうのではない。デザインに触れてもらう。デザイン超大事」
「だからこそデザインと構造はお互いがloveな関係でないとうまくいかない。だから構造の理解は大事」
「家で言ったら、htmlは家具(机とか、ベッドとか)、CSSはそれらをどこに置くかってこと。jsは電気のスイッチみたいな感じ?」
われながらしゃべりながらひらめいて、またしゃべるって感じだった。
ちょっと面白かたので、記録がてら少し羅列してみた。
はっきりいって、間違っている事もある。
■webは勉強の世界。でもそれは座学でなくて「楽しむこと」
デザイナーさんがよく「どれが一番必須?」って訪ねてきたのだけれど。
それについては「構造」と一応返答している。
でもhtmlもCSSもjsも三権分立みたいにお互い相互関係のものだから。
どれかってよりも、どれも。どこからでも。なんだよね。
みつばちがおしりに花粉をつけて、自分の巣箱で蜜をつくるように。
html、CSS、JS。いろいろぐるぐるやってみることで、それぞれを覚えていくしね。
なので自分としては、
とりあえず、それぞれにベクトルをむけておくことが大事と伝えた。
興味はすぐにでてくるものではないからね。
とにかくベクトルが「向いていない」状態でなければ、よいよ、と。
向いたベクトルが長くなれば、「興味がある」が「知る」になり「やってみる」になるから。
それはタイミングもあるしね。
そしてモチベーションがないことが「悪」でもないし。
そういうことで自分を責めても意味がない。
それよりもさ。モチベーションが来たときを「ラッキー」って思ったほうが、時間を大事にすると思うから。
今日tommmmyさんのサイトをみてたら、素敵だなって言葉あって。
それは
CSS3は勉強するんじゃなくて楽しむもの!って最後の方の一言。
これだーーって思った。ほんととみたさん素敵。
おこれはwebにも置き換えられると思う。
Webは勉強するんじゃなくて楽しむもの!と。
CSS Nite LP, Disk 9.2(reprise)フォローアップなど
http://www.ladybeetle-design.com/blog/seminer/cnlp92.html
webは常に勉強が必要だけど、それって座学ではなくて。
タフだけど、いろいろなおもちゃがある楽しいもの。
そういう風にかんじることで、いろんな興味もでるし、新しい事にとびこむ勇気になるとおもう。
でもってデザイナーさんにもはっきり言いましたが。
「知るを進むと、人との出会いがあるから」と。
それは俺もうけた恩恵ですしね。
ということで、ぎりぎりまで書いてみた。
さて、送信だ!今日もお疲れさま!みんな。
タグ【】
更新 2010月06日10 00時03分