CSS Nite In KANSAIに参加してきました!プレゼン資料のこととか。
まいど。
今日はもう、ばったばたさ。
■CSS Nite In KANSAI、無事に終わりました!
やー、なんとかなって良かった!
関西で無様をさらして、富士に戻ってこれないかと思ってましたが、なんとか!
なんとか戻ってきましたよ!
■CSS Nite in KANSAI, LP1 ~CMS POWER USER'S SUMMIT 2010~が終了しました
http://cssnite.jp/archives/post_1771.html
ふー、俺の命セーフ!
ってことで仕事したり、まとめ記事書いたり、ばたばたしております。
そんな中「プレゼンよかったよー」って言っていただくことも!
非常にびっくり、そしてびびり中。
それは僕のプレゼンが良かったのではなくて、a-blog cmsが「それだけシンプル!」って事だと思うのですが。
まあそれと別に。
確かに作る上で自分なりに気をつけた点はありますので、ちょっとまとめときますー。
褒められること、あんまりないしー(笑)
やー。でもほんと、ありがとうございます!
プレゼンなんて普段やらないし、それでお金取る事ももちろんないので、すごくうれしいとびっくりです。
なにかしらもってかえって頂けたでしょうか?
それが目標でした。
普段はほんと、日曜の二時にラジオでしゃべるくらいだから…(ぉぃ)
達郎にもってかれたなぁ…。
■CSS Nite in KANSAIは、ルーチン勝負にしました。
先に本編の方から。
作るまでが時間かかりました。構想ねるのが。
短くて5分。長くて15分位?
しかもプレゼンターがくるくる入れ替わる。
見る方も人が変わるたび大変だろうなーって思って。
その中で「きちんとわかりやすく」をどうやって実現しようかなーって。
その結果思いついたのが
ルーチン勝負でした。
俺のプレゼンの時はいつも同じ流れでいこう、と。
そうすれば「なんとなく」でも分かるかなーと。
ではそのルーチンをどうするか。
結論から入ろう。と。
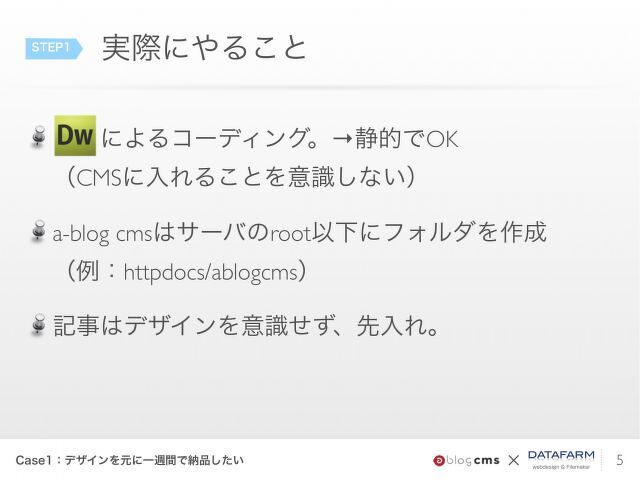
まずはできるできないを明確に。
できるって先に分かってれば「どうやって?」って少しでも前のめりで聴いてもらえるかなーって。
その上での「どうやって」の部分。
ここもシンプルにしました。
他のCMSですと比較的「プラグインを使って」が多くなります(MTもWPも納品経験あります)
それに対してa-blog cmsは「標準で」できる事が多いのです。
それを「プラグインなしで」に全部言い換えました。
その方が言葉が揃うからわかりやすいもんね。
その上で全部を「STEP3」に無理やりまとめました。
モノによっては3だと強引?とか、逆に3では多い(地図とか)もありましたが、ごり押しで3に。
そこの数が変動するより3固定の方が、たぶんいいかなーと。
………その方が資料を作るのが「楽」ってのがまあ、実際でした…。あはは。
という感じで作ってみました。
こちらの意図が少なからず見やすさ、分かりやすさの一助になっていたら、幸いです。
■Apple Storeの方は時間の調整がきくぜ!
ってことで比較的いつもに近くて「いえーい!」でした、が…。
基礎ってどこまでじゃい!と一悩み。
で、色々考えて
まあ、一番使うところをやろうという感じでモジュールを選択しました。
問題はその後で「どういう流れにするか」ですよね。
これも「先に何ができるか、分かるほうが集中できる欲もでるかな?」って思って。
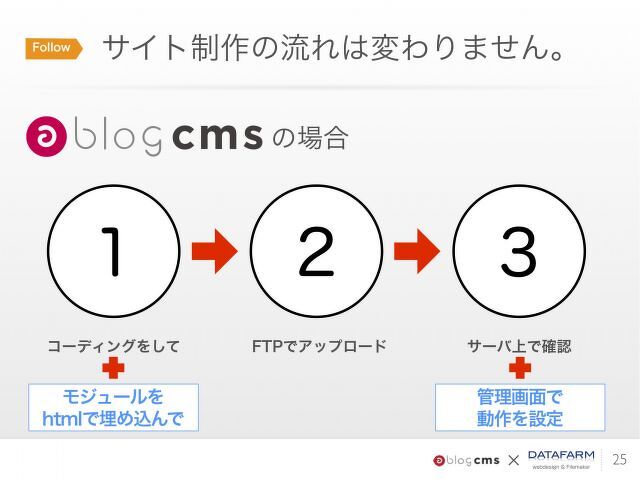
じゃあ先にうちのサイトの仕組み見てもらおう、と。
その上で「どうやったらこれができる?」の流れの方がいいかなー。
そんな感じで作りました。
…まー、普通のプレゼンと同じじゃん…っていう……。
ああ、あと「DreamWeaver」でできるってところは全部アイコンにしました。
その方が目に残りやすいもんね。アイコンあったほうがかわいいし。
そして図はシンプルに一枚にしました。
複数入れる場合は、別のシートか、切り替えで。
流れ重視の場合は重ねましたけどね。
たくさんつくるの大変なんだもん…。
とまあ、偉そうに語ってみましたが!!!
大きな部分ではそんな感じでございました。
■みなさんのおかげですー。
でもって、名刺交換してもらったり感想もらったり。
お声掛けして頂いたり。
ほんと、みなさんのおかげです。ありがとうございます。
みなさんが興味をもって見てくださったおかげで、当日心が折れずにすみました。
出るまで、ちょー怖かったし!壇上あがったら、奥まで顔びっちりだし!
ほんと皆さんも「非日常」だったと思うのですが、私も「非日常」でした…。
ということで、いい経験をさせていただき、ありがとうございました。
web製作者はweb制作が命!
恥ずかしくない事例をどんどん積み重ねられるように、頑張ります。
甘い作り込みがあったら、どんどんつっこんでくださいね!
わー。そんなん今の時点でいっぱいあるわー。ぉぉぉぉぉ。
ってことで。
テンションがあがって長くなっちゃったw
さて、仕事に戻るぞ。エントリーもあげないとね。今日中に。
さ、がんばれ俺。
ってか集中せいや。
タグ【CSS Niteの余韻を冷ますための薬】
更新 2010月03日01 15時39分